活用できる新しいデザインのスーパーパワー
最もエキサイティングなことの1つ ワードプレス 常に改善しているということです。 実は、あなたはそれを知っていましたか グーテンベルクのリリース 2 週間ごとに新しい機能と改善が行われる?! ここ数か月の間に、サイトやコンテンツのデザインをさらに細かく制御できる、非常にクールで強力な機能が数多くリリースされました。 私たちが特に興奮しているものをいくつか紹介します。
注: これらの更新は、ブロック テーマを有効にしているユーザーに最も関連があります。
- カバー ブロックで注目の画像を使用する
- レイアウト ブロックの枠線
- マージンとパディングが実際に何をするかを見る
- パターンを見つけやすく、使いやすく
- クエリ ブロックのレベルアップ
- 注目すべき言及
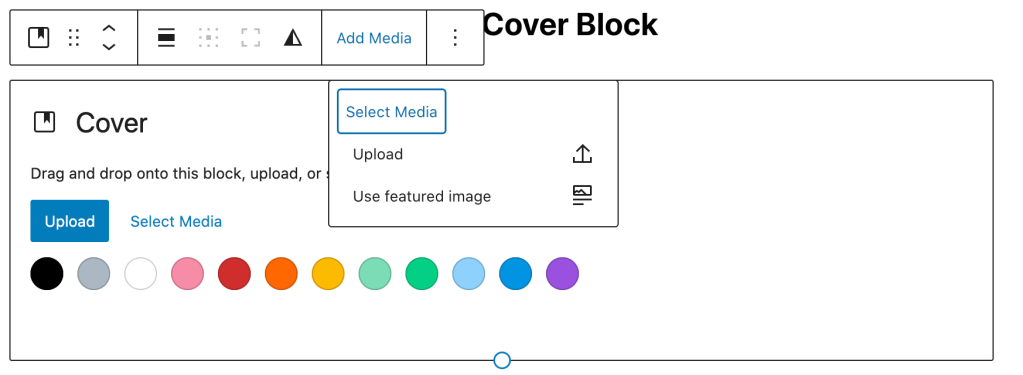
カバー ブロックで注目の画像を使用する

過去数か月にわたって、Gutenberg チームはカバー ブロックと、投稿/ページに設定された注目の画像を活用する機能を大幅に強化しました。 新しいコンテンツを作成するときだけでなく、それをテンプレートでも使用できるため、すべての投稿で注目の画像をこれまで以上に簡単に大きくすることができます.
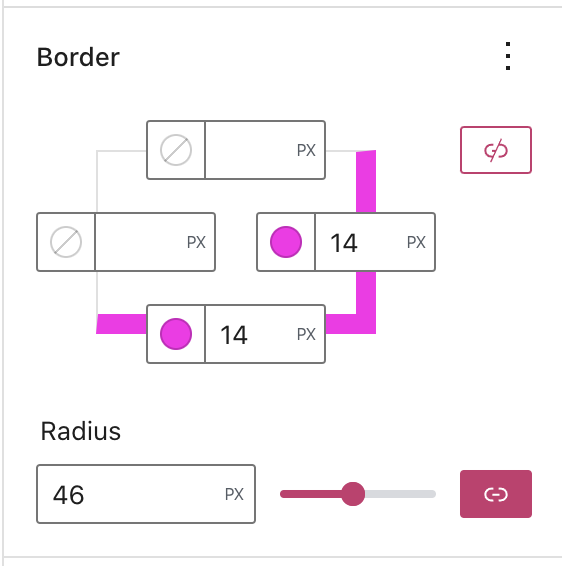
レイアウト ブロックの枠線

列、行、スタック、およびグループ ブロックに境界線を追加およびカスタマイズできるようになりました。 それらを微妙な仕切りに使用したり、面白いレトロなドロップ シャドウを作成したりできます。 これは、サイトのさまざまなセクションを目立たせるための優れた方法です。
マージンとパディングが実際に何をするかを見る
私は長い間 Web スペースで作業してきましたが、パディングとマージンがレイアウトにどのように影響するかについていまだに混乱しています。特にブロックの複数のレイヤーが関係している場合はなおさらです。 設定を調整すると、変更が適用されている場所が正確に表示されます。
パターンを見つけやすく、使いやすく

グーテンベルク 12.7 はパターンを前面と中央に配置します 時間とエネルギーの節約に役立ちます。 より完全なものから始めることができるのに、ブロックごとにレイアウトを再作成する必要はありません。 WordPress.com のデザイナーがお客様のためにまとめた優れたパターンをすべて活用するか、独自のパターンを WordPress.org パターン ディレクトリ。
クエリ ブロックのレベルアップ
クエリ ループは、過去数か月で大きく成長しました。 さまざまな作成者や分類法でフィルタリングできるだけでなく、すべてのコンテンツを表示するようにフィルタリングできるようになりました 親カテゴリの下。 これは、さまざまな種類のコンテンツを作成したり、大幅に異なる主題間をジャンプしたりするクリエイターに最適です。 これは、投稿のコレクションを表示するための本当に究極のブロックであり、改善を続けています。
注目すべき言及
これは、過去数か月にわたってリリースされた新機能のほんの一部です。 コメントであなたの考えを教えてください。あなたのお気に入りを自由に共有してください!
他の 93,256,470 人のフォロワーに参加しましょう
